Are you looking forward to a comprehensive reference to set up Google Tag Manager? This article will walk you through the step-by-step process of setting up GTM, from installation to configuration. You will learn how to verify the setup, optimize your tracking for better results, and troubleshoot basic problems like a professional.
Step-by-Step Guide to Set Up Google Tag Manager
Setting up Google Tag Manager might seem complex at first, but with this step-by-step guide, you’ll be able to configure it seamlessly and start tracking key events on your website effectively.
Option 1: Set Up Manually
Step 1: Create a Google Tag Manager Account
Go to Google Tag Manager: https://tagmanager.google.com/
Log in with your Google account.
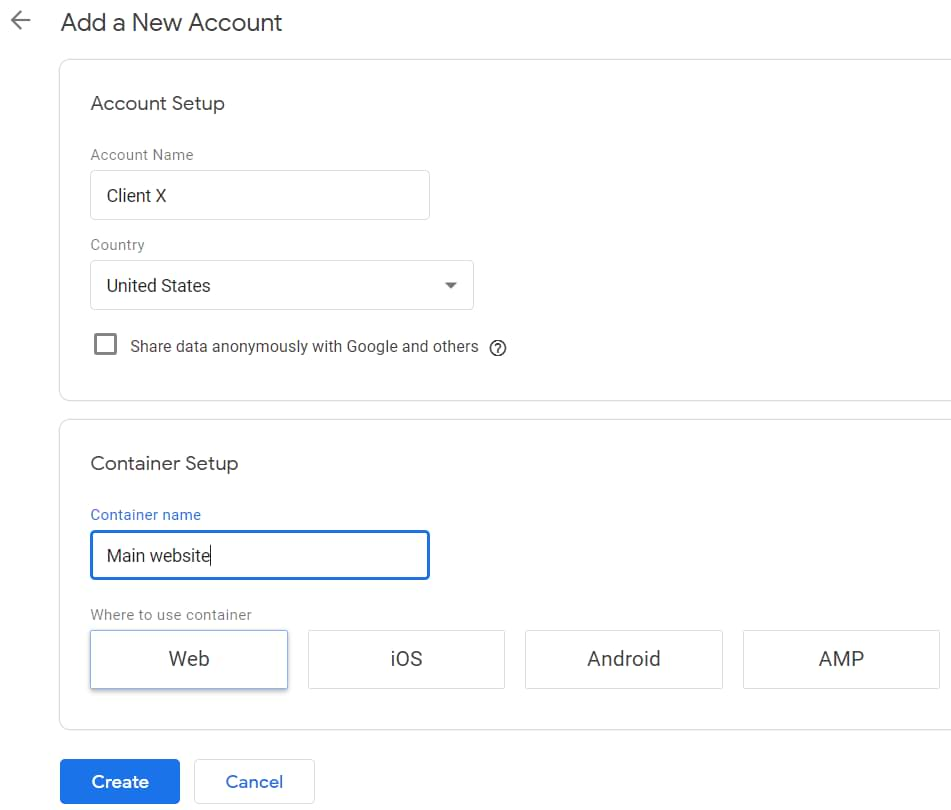
Click Create Account, then provide:
- Account Name: Use your company or project name.
- Container Name: Enter your website or app name.
- Target Platform: Select “Web for websites or “iOS/Android” for apps.

Step 2: Install the GTM Code on Your Website
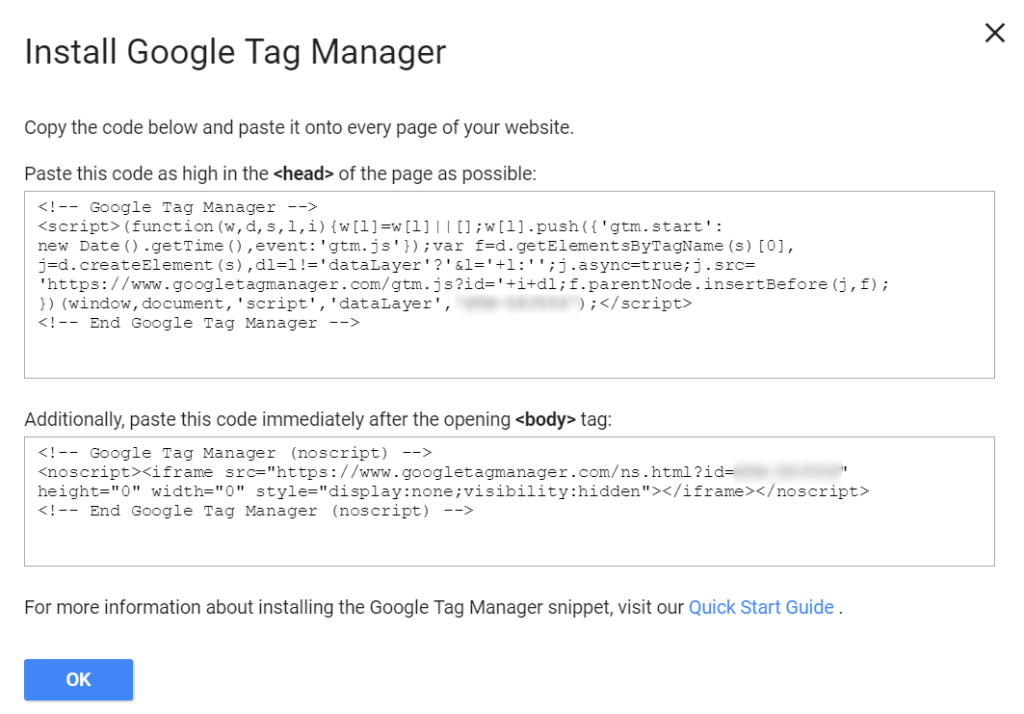
Once the container is created, Google Tag Manager will generate two code snippets:
- Code 1 (Head): Add this to the <head> section of your website.
- Code 2 (Body): Add this immediately after the opening <body> tag.

If you’re using a CMS like WordPress, Shopify, or Wix:
- For WordPress: Use a GTM plugin like “Insert Headers and Footers” to paste the code.
- For Shopify: Go to Online Store > Themes > Actions > Edit Code, then add the codes in the appropriate sections.
- For Wix: Use the Custom Code settings in the dashboard.
Step 3: Define Your Tracking Goals
Identify the events or user actions you want to track, such as:
- Page views
- Form submissions
- Button clicks
- Add to Cart (ATC)
- Purchases

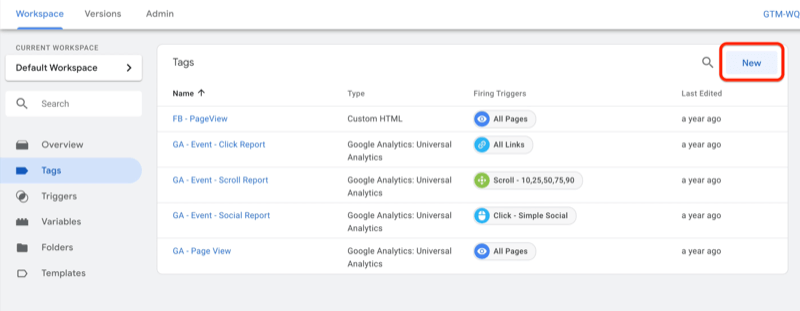
Step 4: Set Up Tags
Go to the Tags section in GTM and click New.

Common tag types:
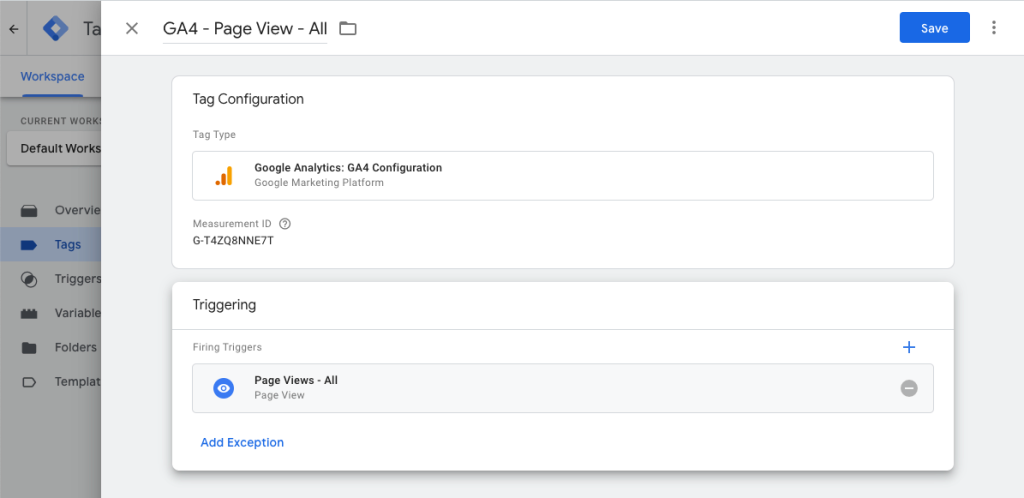
1. Google Analytics 4 (GA4) Tag:
- Choose Tag Configuration > GA4 Configuration.
- Enter your Measurement ID from GA4 (found in GA4 under Admin > Data Streams).
- Set the trigger to fire on All Pages.

2. Google Ads Conversion Tracking:
- Choose Tag Configuration > Google Ads Conversion Tracking.
- Enter your Conversion ID and Conversion Label.

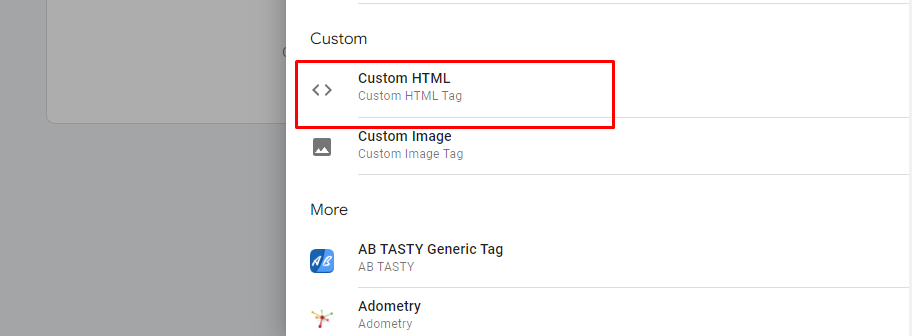
3. Custom HTML Tags (e.g., for third-party tools): Choose Custom HTML and paste the provided tracking code.
Save the tag and give it a clear name.

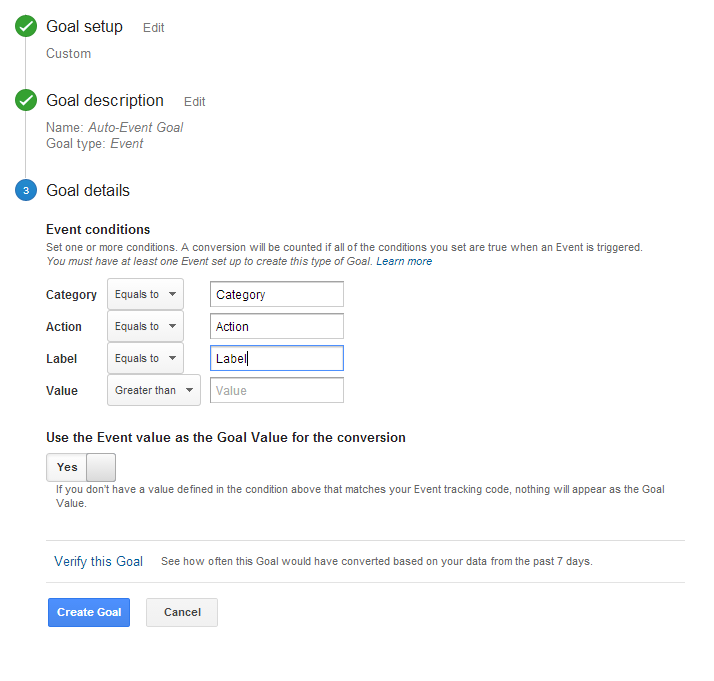
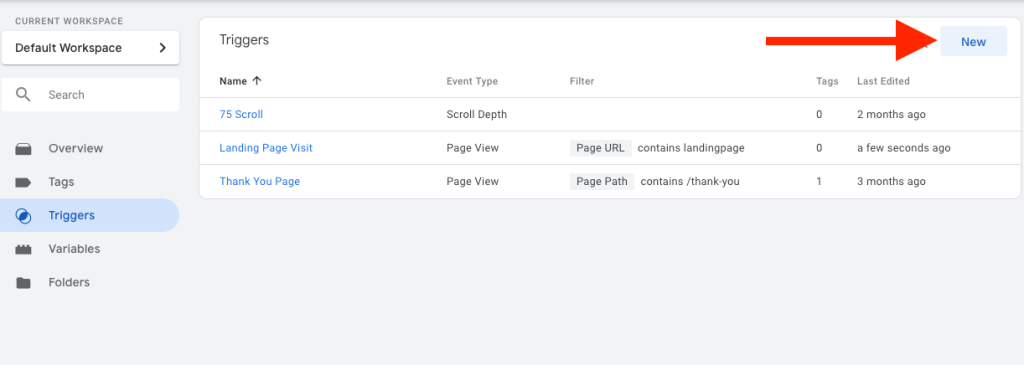
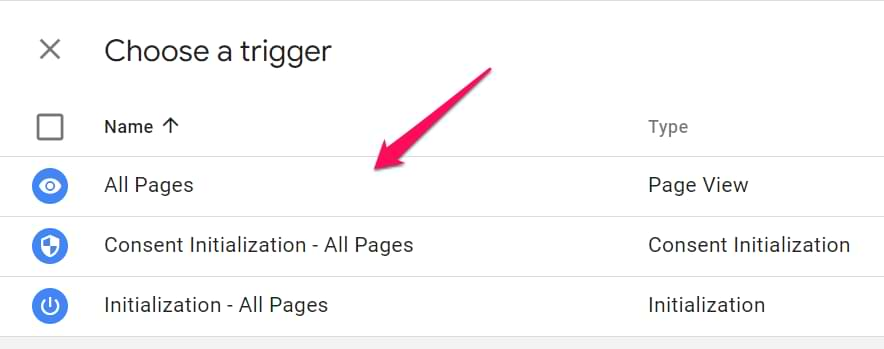
Step 5: Create Triggers
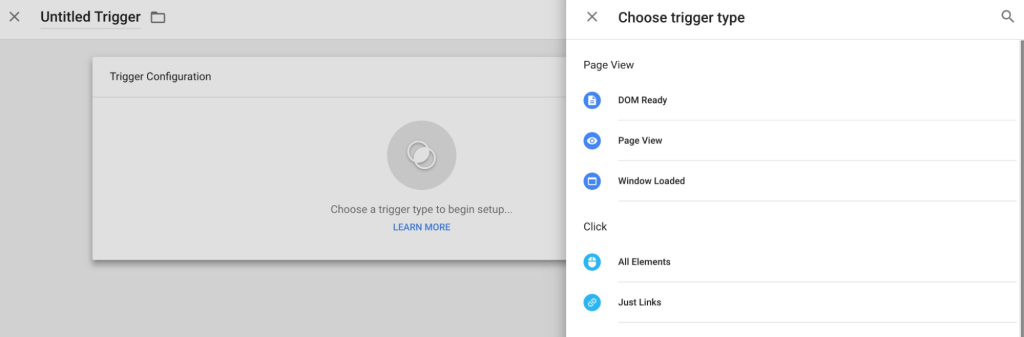
Go to the Triggers section and click New.

Define when your tags will fire:
1. Page View Trigger: Fires when any page loads.
Select Trigger Type > Page View.
2. Click Trigger: Tracks clicks on a specific button or link.
- Select Trigger Type > Click – All Elements.
- Use Click ID or Click Text to specify the element.
3. Form Submission Trigger: Tracks when users submit a form.
Select Trigger Type > Form Submission.

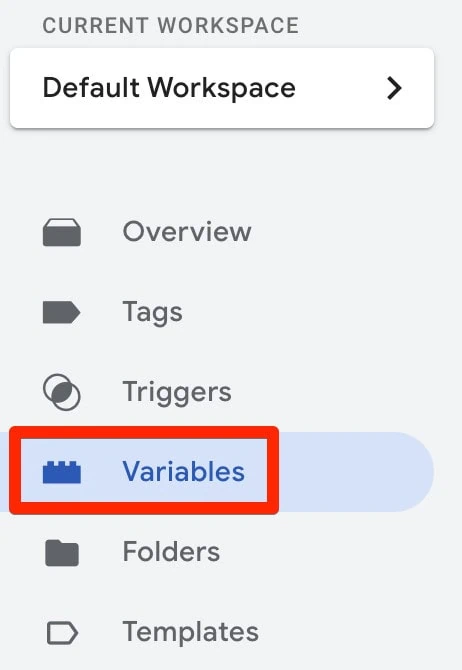
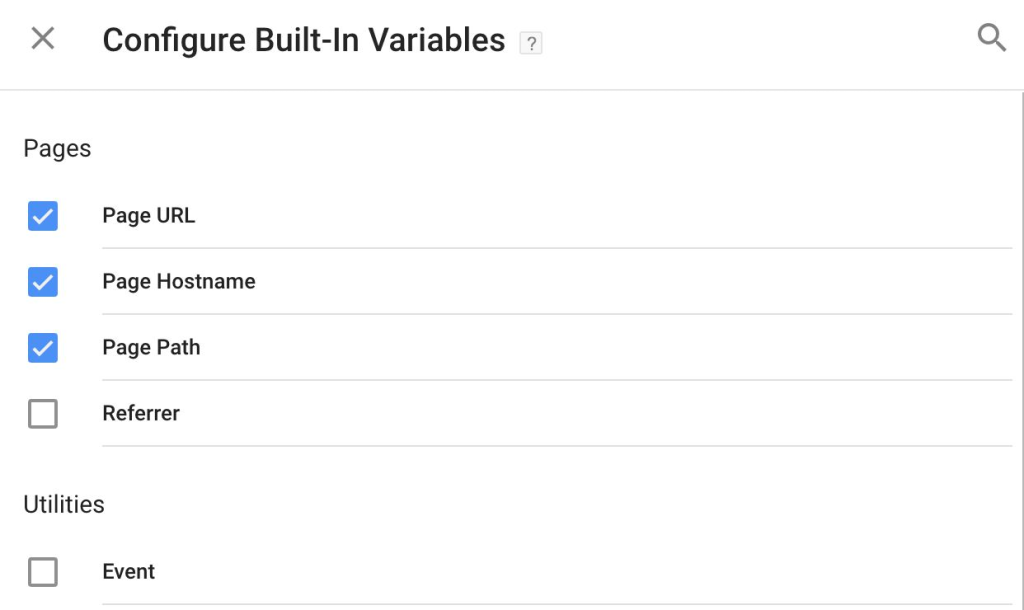
Step 6: Set Up Variables
Variables provide dynamic data for your tags and triggers.

Go to Variables and click Configure to enable built-in variables such as:
- Page URL: Tracks specific URLs.
- Click Text: Tracks button text.
- Form ID: Tracks specific forms.
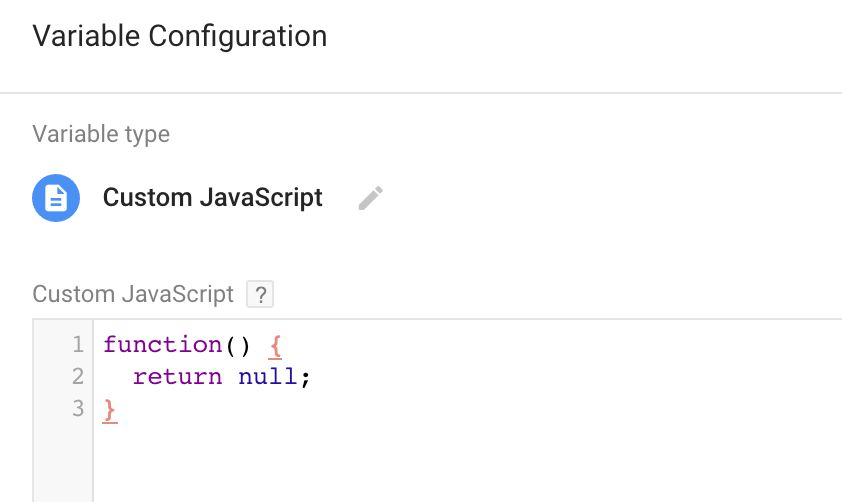
For advanced tracking, create custom variables like JavaScript variables or Data Layer variables.

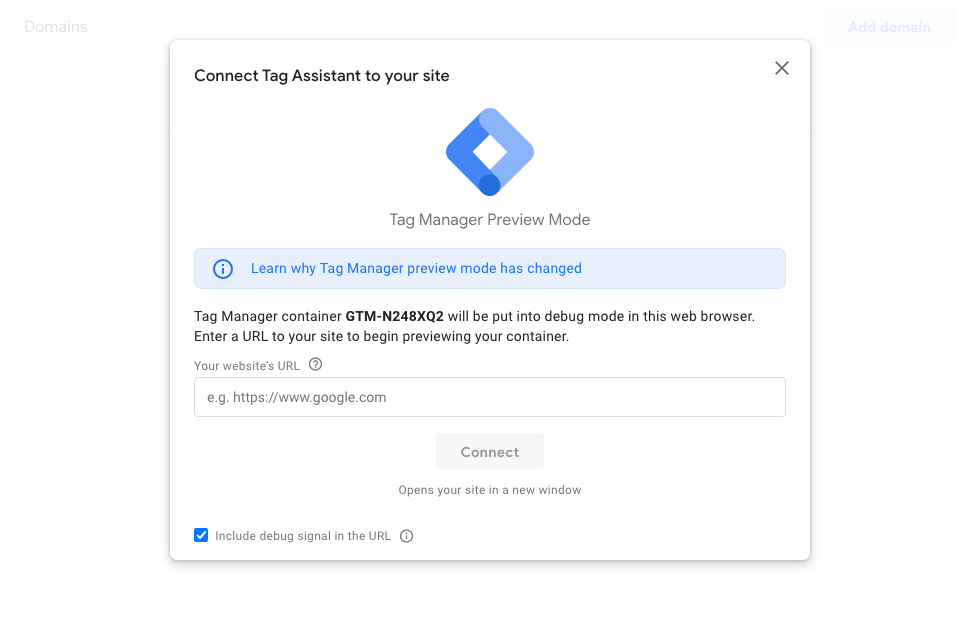
Step 7: Test Your Setup
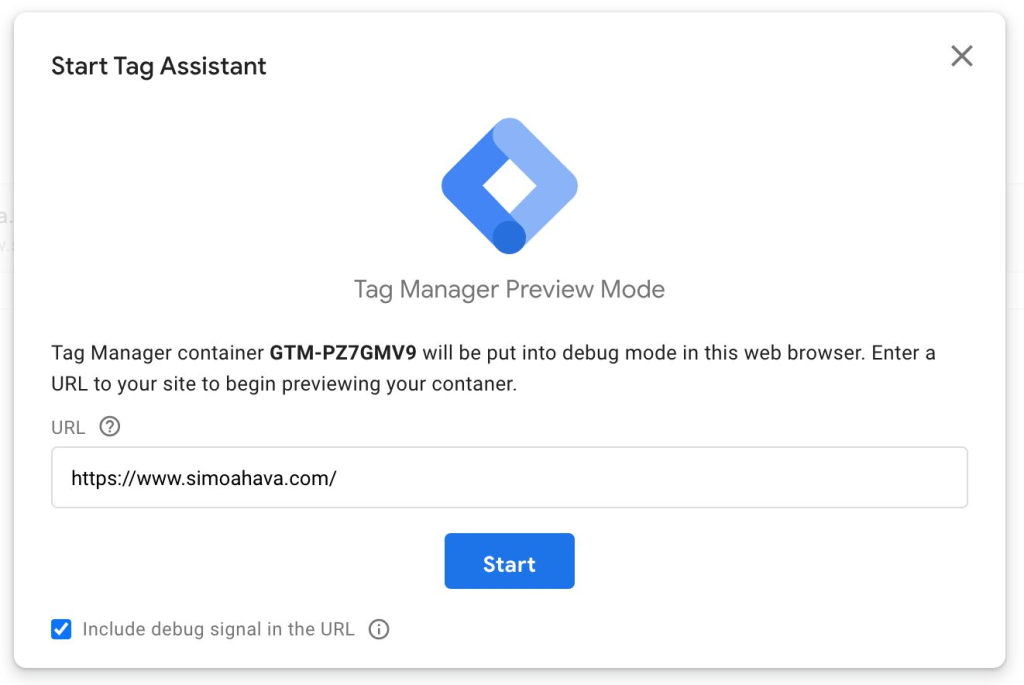
Use GTM’s Preview Mode:
- Click Preview in the GTM dashboard.
- Enter your website URL to see how tags, triggers, and variables work in real time.

Debugging Tips:
- Use the Tag Assistant Chrome extension to verify if GTM is installed correctly.
- Ensure all tags fire as intended during testing.

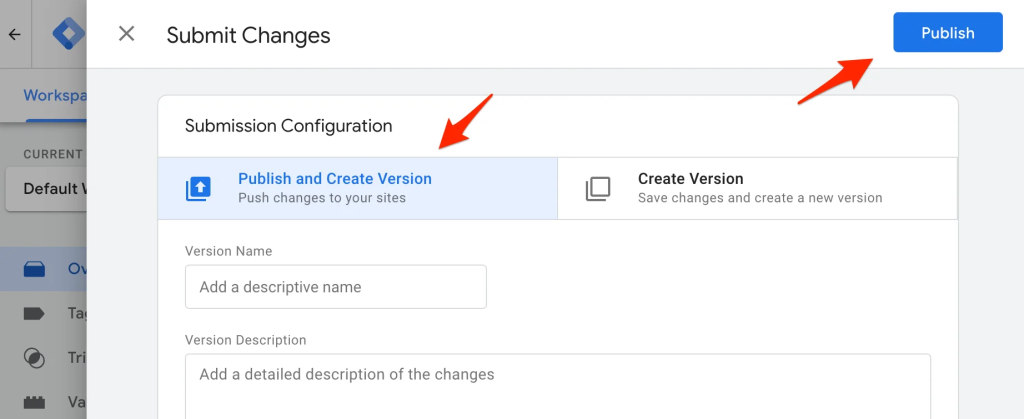
Step 8: Publish Your Container
Once testing is complete and everything works as expected:
- Click Submit in GTM.
- Add a description of the changes for reference.
- Publish the container to make it live.

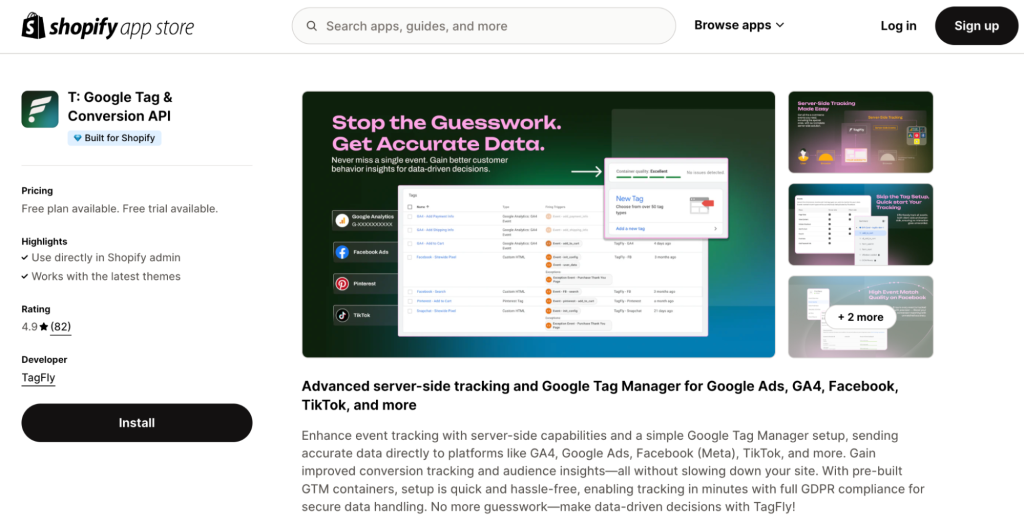
Option 2: Simplify Setup with TagFly
Enhance event tracking with server-side capabilities and an easy Google Tag Manager setup. Send accurate data to GA4, Google Ads, Facebook, TikTok, and more in minutes with pre-built GTM containers. Enjoy improved insights, conversion tracking, and GDPR-compliant data handling—fast, secure, and hassle-free with TagFly!

Step 1: Log in to Your Shopify Account: Visit the Shopify App Store and click ADD APP to purchase and add the app to your store.
Step 2: Redirect to Admin Page: You’ll be directed to your Shopify admin dashboard to begin the installation process.
Step 3: Complete Installation: Click Install App, and the app will automatically install. Once done, you’ll be taken to the configuration tab, where you can input your GTM Container ID, Analytics Tracking ID, and select tracking options for the app to function properly.
Manually vs TagFly Comparison
| Feature | Manual Setup | TagFly Setup |
|---|---|---|
| Ease of Use | Requires technical knowledge of GTM, tags, triggers, and variables. | Beginner-friendly; no prior technical skills needed. |
| Time Required | Time-consuming: involves manual installation, configuration, and testing. | Quick setup: automatic tag generation and configuration in minutes. |
| Tag Configuration | Users must create and configure each tag (e.g., GA4, Facebook, TikTok) manually. | Pre-configured tags for GA4, Facebook, TikTok, Google Ads, and more, ready to use instantly. |
| Code Installation | Requires adding GTM codes to the website’s HTML or CMS platform manually. | Automatically adds tracking scripts to the Shopify store without manual intervention. |
| Server-Side Tracking | Complex to set up and requires additional server configuration. | Built-in server-side tracking for accurate customer data and overcoming iOS restrictions. |
| Privacy Compliance | Must manually implement GDPR and CCPA compliance mechanisms. | Seamlessly compliant with privacy regulations like GDPR and CCPA. |
| Multi-Platform Support | Manual setup for each platform (GA4, Facebook, TikTok, etc.), requiring separate configuration. | One centralized dashboard for managing multiple platforms and pixels simultaneously. |
| Testing & Debugging | Relies on GTM Preview Mode and debugging tools, which require expertise to use effectively. | Integrated testing and real-time debugging through the TagFly app interface. |
| Maintenance | Requires regular updates and manual adjustments for new tags or platform changes. | Automatic updates and optimizations, ensuring compatibility with the latest tracking requirements. |
| Ideal For | Advanced users or those with time and technical knowledge to handle detailed configurations. | Beginners, busy professionals, and anyone seeking a fast, hassle-free setup solution. |
How to Verify Your GTM Setup
1. Install and Open Tag Assistant: Download the Tag Assistant Chrome Extension, enable it, and open it in your browser.
2. Enter Website URL: Input your site’s URL in Tag Assistant and click Start to open your site with the tool running.

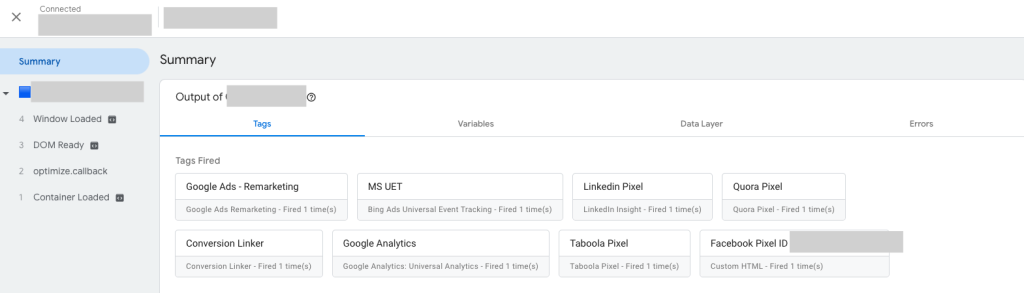
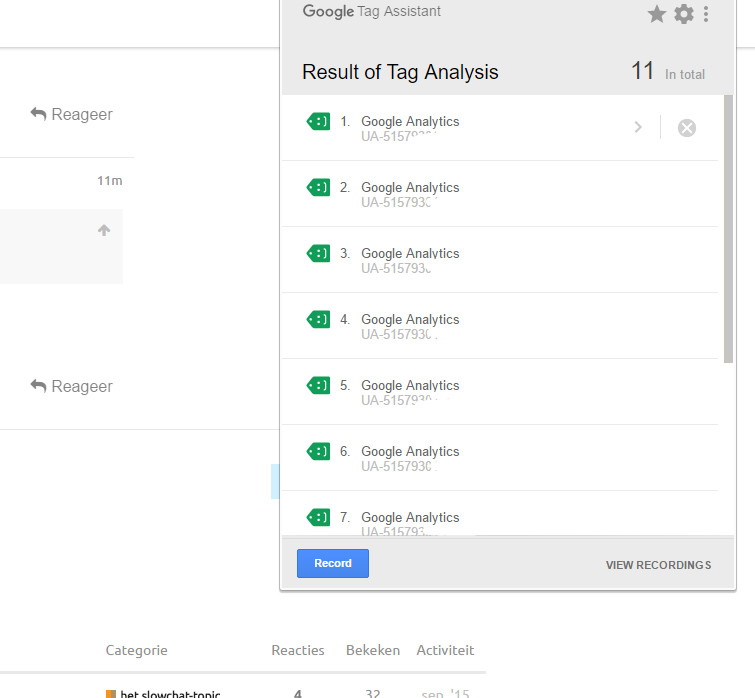
3. Detect Tags: Check the detected tags at the top of Tag Assistant to ensure Google Tag Manager or related tags (GA4, Google Ads) are listed.
4. Review Tags: Click each tag in the Summary Tab to view triggered events (e.g., page view, click) and how often they fired.
5. Verify Data: Ensure events are firing and data is being sent correctly. If issues arise, troubleshoot as needed.

Expert Tips for Optimizing GTM Setup
1. Organize Your Tags, Triggers, and Variables
From experience, a messy GTM workspace can quickly turn into a nightmare, especially as your website grows. To keep things clean, always use clear and consistent naming conventions for your tags, triggers, and variables.

For instance, instead of a generic name like ‘Tag 1’; it is better to say ‘GA4 – Add to Cart’ or ‘Facebook Pixel – Purchase’. Group similar things together and put a short description if needed. You will find it a lot easier when it comes to troubleshooting or updating your application.
2. Leverage GTM’s Built-In Features
Many people underestimate how powerful GTM’s built-in tools are. For example, enabling built-in variables like Click ID and Page Path can save hours of custom coding.

The Data Layer is probably the best for tracking dynamic events like product IDs or user-specific actions. As soon as I started to use the Data Layer properly, obtaining advanced data took a major saving from always having to rely on developers. It is a game changer!
3. Test Thoroughly Before Publishing
I’ve learned the hard way that skipping the testing phase can lead to broken tags and missed conversions. Always test your setup in Preview Mode before publishing. Interact with your website as a regular user—click buttons, submit forms, and navigate pages to ensure your tags fire correctly.
Tag Assistant or Pixel Helper for Facebook and TikTok can provide further insights on the validation. A few extra minutes spent on testing will save a lot of heartache later when you discover missing data in analytics reports.
>>> Learn More: Check Google Tag Manager: How to Test & Troubleshoot in 2025

Troubleshoot Common Issues When Setting Up GTM
Encountering challenges during the process? In this section, we’ll guide you on how to troubleshoot common issues when setting up Google Tag Manager:
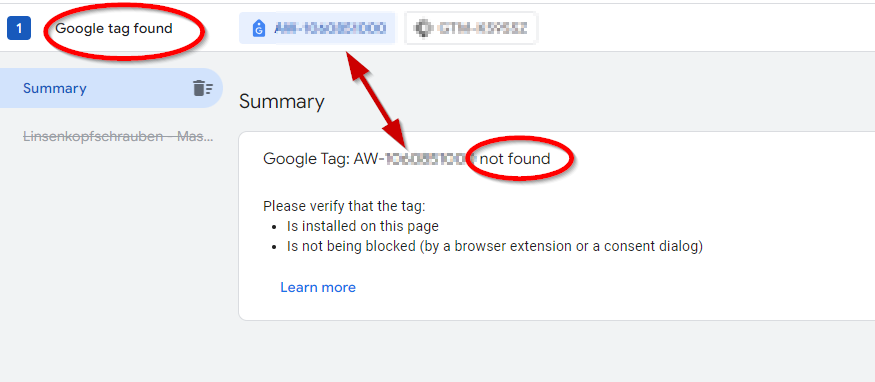
#1 No Tag Found
If Tag Assistant doesn’t detect your Google Tag Manager or associated tags:
For GA4 tags, ensure the correct Measurement ID is used. You can find it in GA4 under Admin > Data Streams.
Check if the Code is Live:
- Open your browser’s developer tools (right-click > Inspect > Network tab) and search for gtm.js or related tag scripts.
- Confirm the GTM container code is present in the <head> and <body> sections of your page.
Revisit the installation steps for your platform (WordPress, Shopify, custom HTML).

#2 Destination Doesn’t Receive Data
If the tag is detected but no data appears in your destination (e.g., GA4):
Confirm Tag-Destination Link:
- In Google Tag Manager, check the tag configuration:
- For GA4, verify the Measurement ID matches the correct GA4 property.
- For Google Ads, confirm the Conversion ID is accurate.
Check Destination Status:
- In the Google Tag Manager > Workspace, open the affected tag.
- Ensure the destination (e.g., GA4 property or Ads account) is connected properly.
- If not, link the tag to an existing destination or create a new one.
Conclusion
Setting up Google Tag Manager doesn’t have to be overwhelming. Once you get the hang of it, GTM becomes your go-to tool for tracking and understanding your audience better. Take the time to organize, test, and optimize your setup—you’ll see the difference in how smoothly your campaigns run.